转载自 阿才 &WordPress Sakura主题实现原作者logo效果
喜欢本文章还请去原作者博客里浏览留言,在此再次感谢 阿才 大佬!
1.前言
本博客使用了Mashiro大佬的sakura主题,个人感觉很炫酷,这个主题在github上点星也很多,是个界面与功能设计都很棒的wordpress主题,可惜原作者发布的主题logo没有作者博客的那个效果,从用这个主题开始就开始馋这个效果了,最近在家没事又来看看这个主题,终于把原作者的logo效果抄来了,效果是这个样子的:

Mashiro大佬的设计与开源,好东西也不掖着藏着,分享出来。 分析源码是比较费事的,不过得到最终成果后,拿来用还是比较简单的,这个教程没有改大量文件,不过也需要一点点基础知识,比如要知道html的多数标签是怎么闭合的,相信用了这个主题的博主肯定都是没问题的。
2. 后台设置
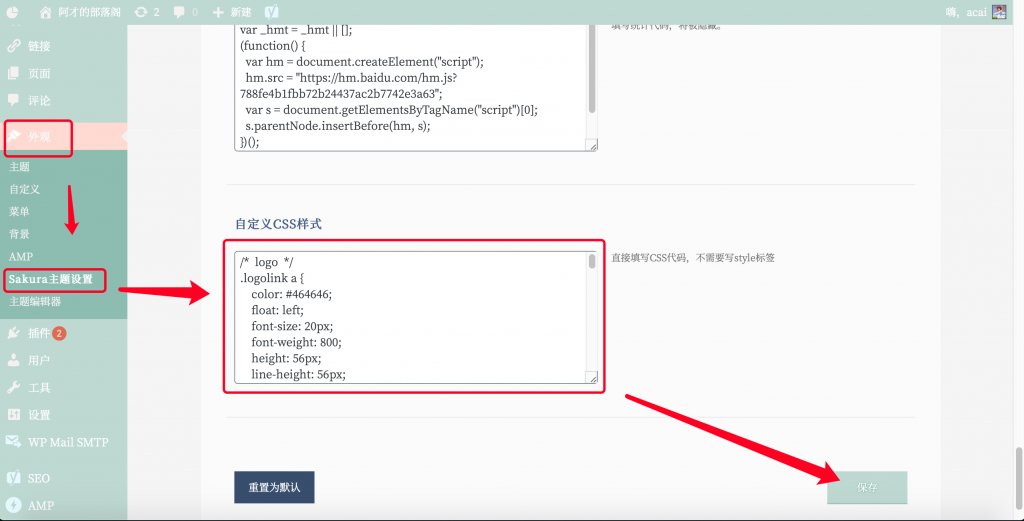
为了避免直接修改style.css,只需要在sakura主题的后台设置里粘贴css代码即可,后台位置:

/* logo */
.logolink a {
color: #464646;
float: left;
font-size: 20px;
font-weight: 800;
height: 56px;
line-height: 56px;
padding-left: 35px;
padding-right: 15px;
padding-top: 11px;
text-decoration-line: none
}
.logolink .sakuraso {
background-color: rgba(255, 255, 255, .5);
border-radius: 5px;
color: #464646;
height: auto;
line-height: 25px;
margin-right: 0;
padding-bottom: 0px;
padding-top: 1px;
text-size-adjust: 100%;
width: auto
}
.logolink a:hover .sakuraso {
background-color: orange;
color: #fff;
}
.logolink a:hover .shironeko,
.logolink a:hover .no,
.logolink a:hover rt {
color: orange;
}
.logolink.moe-mashiro a {
color: #464646;
float: left;
font-size: 25px;
font-weight: 800;
height: 56px;
line-height: 56px;
padding-left: 6px;
padding-right: 15px;
padding-top: 11px;
text-decoration-line: none;
}
.logolink.moe-mashiro .sakuraso,.logolink.moe-mashiro .no {
font-size: 25px;
border-radius: 9px;
padding-bottom: 2px;
padding-top: 5px;
}
.logolink.moe-mashiro .no {
font-size: 20px;
display: inline-block;
margin-left: 5px;
}
.logolink a:hover .no {
-webkit-animation: spin 1.5s linear infinite;
animation: spin 1.5s linear infinite;
}
.logolink ruby {
ruby-position: under;
-webkit-ruby-position: after;
}
.logolink ruby rt {
font-size: 10px;
letter-spacing:2px;
transform: translateY(-15px);
opacity: 0;
transiton-property: opacity;
transition-duration: 0.5s, 0.5s;
}
.logolink a:hover ruby rt {
opacity: 1
}
.moe-mashiro {
font-family: 'wenyihei-subfont', 'Merriweather Sans', Helvetica, Tahoma, Arial, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft Yahei', 'WenQuanYi Micro Hei', sans-serif;;
}
.chinese-font {
font-family: 'Merriweather Sans', Helvetica, Tahoma, Arial, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft Yahei', 'WenQuanYi Micro Hei', sans-serif;
}
粘贴了就完成了,这个有个与设置字体有关的部分,博客最后面再讲怎么自定义字体。
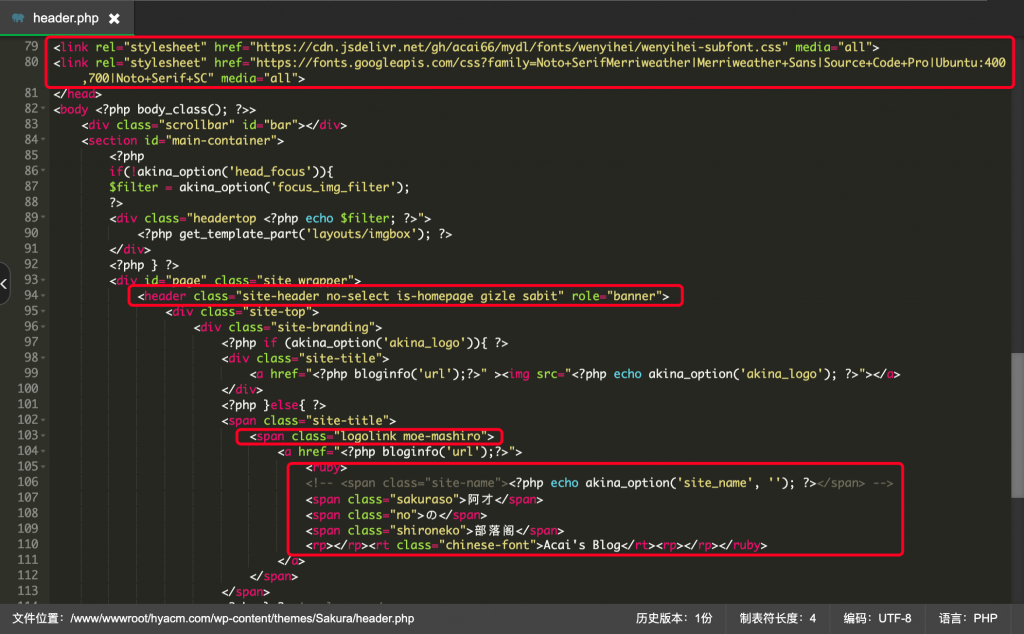
3.修改header.php文件
这个修改稍微麻烦点,想要完全自定义的话,就要稍微清楚这一块了,与原始文件相比,主要修改了这些:

圈出的第一部分包含了字体css文件的地址,自定义字体的请参照博客最后一部分,最后一个圈出的部分就是自定义的部分了,请替换里面的自定义文字,注意不要破坏了html的文档结构,方便修改,直接贴上我修改过后的部分代码,请认真对比后再修改,建议修改前备份一下原始的文件:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/acai66/mydl/fonts/wenyihei/wenyihei-subfont.css" media="all">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Noto+SerifMerriweather|Merriweather+Sans|Source+Code+Pro|Ubuntu:400,700|Noto+Serif+SC" media="all">
</head>
<body <?php body_class(); ?>>
<div class="scrollbar" id="bar"></div>
<section id="main-container">
<?php
if(!akina_option('head_focus')){
$filter = akina_option('focus_img_filter');
?>
<div class="headertop <?php echo $filter; ?>">
<?php get_template_part('layouts/imgbox'); ?>
</div>
<?php } ?>
<div id="page" class="site wrapper">
<header class="site-header no-select is-homepage gizle sabit" role="banner">
<div class="site-top">
<div class="site-branding">
<?php if (akina_option('akina_logo')){ ?>
<div class="site-title">
<a href="<?php bloginfo('url');?>" ><img src="<?php echo akina_option('akina_logo'); ?>"></a>
</div>
<?php }else{ ?>
<span class="site-title">
<span class="logolink moe-mashiro">
<a href="<?php bloginfo('url');?>">
<ruby>
<!-- <span class="site-name"><?php echo akina_option('site_name', ''); ?></span> -->
<span class="sakuraso">阿才</span>
<span class="no">の</span>
<span class="shironeko">部落阁</span>
<rp></rp><rt class="chinese-font">Acai's Blog</rt><rp></rp></ruby>
</a>
</span>
</span>
<?php } ?><!-- logo end -->
不在乎字体的话,到这里就改完了,可以保存看效果了。
4. (可选) 使用自定义字体
首先要有ttf格式的字体文件,原始的ttf字体文件可能很大,可以到这个站点来获取字体的子集,例如我使用的字体文件就只包含我博客名字 “阿才的部落阁”与英文字母,文件大小只有10KB,既省空间又省流量。
准备好字体后在再这个站点里来转换为方便网页使用的格式,在这个能生成一堆文件,文件都有用,放在一个可以访问的服务器、oos、cdn等上,访问时只需要那个css格式的样式表文件就行了,也就是步骤2里第一个圈起来的部分,自定义时需要换成自己的地址。

步骤1中贴入的代码中这一段包含了字体的引用:
.moe-mashiro {
font-family: 'wenyihei-subfont', 'Merriweather Sans', Helvetica, Tahoma, Arial, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft Yahei', 'WenQuanYi Micro Hei', sans-serif;;
} wenyihei-subfont这个就是我自定义字体的名字,这个需要换成自己的字体名,以文本方式打开上面生成web字体时的css格式的文件,font-family:后面引号里就是字体名。









