转载自 老蘑菇 & Sakura主题页面特效 Sakura主题美化第八弹
参考文章:利用HTML5 Web Audio API给网页JS交互增加声音
喜欢本文章还请去原作者博客里浏览留言,在此再次感谢 老蘑菇 大佬!
效果预览

1.修改sakura-app.js
注意:修改此js可能会造成无法挽回的后果,请注意备份该文件后再试!
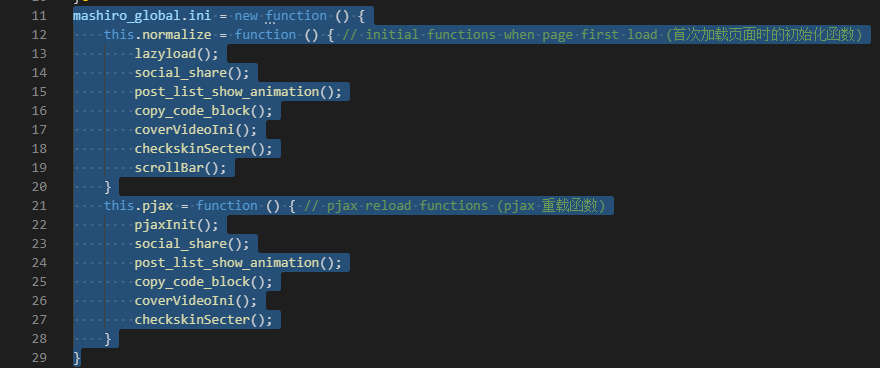
修改主题目录下的 js/sakura-app.js 文件,大概第10行的位置如下

mashiro_global.ini = new function () {
this.normalize = function () { // initial functions when page first load (首次加载页面时的初始化函数)
lazyload();
social_share();
post_list_show_animation();
copy_code_block();
//标题触动音乐初加载
web_audio();
coverVideoIni();
checkskinSecter();
scrollBar();
}
this.pjax = function () { // pjax reload functions (pjax 重载函数)
pjaxInit();
social_share();
post_list_show_animation();
copy_code_block();
//标题触动音乐重载
web_audio();
coverVideoIni();
checkskinSecter();
}
}然后在此文件最底部添加以下代码
/* 标题触动音乐 */
var cached_body = $("body");
function web_audio() {
window.AudioContext = window.AudioContext || window.webkitAudioContext,
function () {
if (window.AudioContext) {
var e = new AudioContext,
t = "880 987 1046 987 1046 1318 987 659 659 880 784 880 1046 784 659 659 698 659 698 1046 659 1046 1046 1046 987 698 698 987 987 880 987 1046 987 1046 1318 987 659 659 880 784 880 1046 784 659 698 1046 987 1046 1174 1174 1174 1046 1046 880 987 784 880 1046 1174 1318 1174 1318 1567 1046 987 1046 1318 1318 1174 784 784 880 1046 987 1174 1046 784 784 1396 1318 1174 659 1318 1046 1318 1760 1567 1567 1318 1174 1046 1046 1174 1046 1174 1567 1318 1318 1760 1567 1318 1174 1046 1046 1174 1046 1174 987 880 880 987 880".split(" "),//天空之城
/*t = "329.628 329.628 349.228 391.995 391.995 349.228 329.628 293.665 261.626 261.626 293.665 329.628 329.628 293.665 293.665 329.628 329.628 349.228 391.995 391.995 349.228 329.628 293.665 261.626 261.626 293.665 329.628 293.665 261.626 261.626 293.665 293.665 329.628 261.626 293.665 329.628 349.228 329.628 261.626 293.665 329.628 349.228 329.628 293.665 261.626 293.665 195.998 329.628 329.628 349.228 391.995 391.995 349.228 329.628 293.665 261.626 261.626 293.665 329.628 293.665 261.626 261.626".split(" "),欢乐颂*/
i = 0,
o = 1,
a = "♪ ♩ ♫ ♬ ♭ € § ¶ ♯".split(" "),
n = !1
$("site-title, #moblieGoTop, .site-branding, .searchbox, .changeSkin-gear, .menu-list>li#star-bg").mouseenter(function (s) {
var r = t[i]
r || (i = 0, r = t[i]), i += o
var c = e.createOscillator(),
l = e.createGain()
if (c.connect(l), l.connect(e.destination), c.type = "sine", c.frequency.value = r, l.gain.setValueAtTime(0, e.currentTime), l.gain.linearRampToValueAtTime(1, e.currentTime + .01), c.start(e.currentTime), l.gain.exponentialRampToValueAtTime(.001, e.currentTime + 1), c.stop(e.currentTime + 1), n = !0) {
var d = Math.round(7 * Math.random()),
u = $("<b/>").text(a[d]),
h = s.pageX,
p = s.pageY - 5
u.css({
"z-index": 99999,
top: p - 20,
left: h,
position: "absolute",
color: "#FF6EB4"
}), cached_body.append(u), u.animate({
top: p - 180,
opacity: 0
}, 1500, function () {
u.remove()
}), s.stopPropagation()
}
n = !1
})
}
}()
}
PS: 这里给了二种音乐(天空之城&欢乐颂)默认是天空之城, 你可以选择你喜欢的将其替换(当然你也可以自己打谱)
最后保存即可
注意*这是一则由 Google AdSense 自动推荐的广告,不代表本站立场









