PS:由于我对于CSS完全是零基础,以下有关CSS内容完全是靠自己摸索,凭感觉依靠搜索引擎,询问大佬写出来的,所以以下内容完全是我个人的理解,有关专业术语表达不准确,还请理解,也欢迎在下面评论中指出错误,谢谢
注意:本文是在Sakura v3.3.6版本写的,不保证在最新版本可以适用
目前已加上3.3.7的修改示例
要实行以下效果,请在wp后台—外观—sakura主题设置—CDN—开启本地调用主题 js、css 文件
1.文字logo美化
按照 Sakura主题美化系列(六)如何实现Sakura主题原作者logo效果 我们已经将PC端的文字logo美化了,可是移动端logo自适应之后效果直接没有了,所以我们要将其复原回来~(ps:此教程目前适用于与我同款文字logo,其他类型还请自行测试)
首先来看看效果


修改style.css

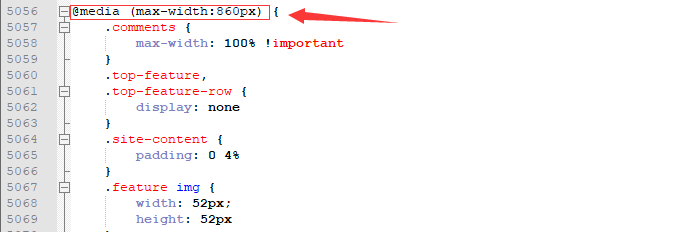
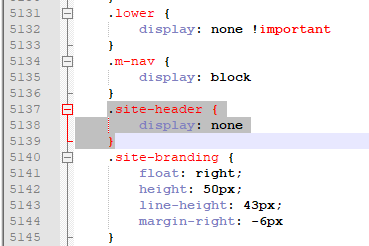
@media (max-width:860px) { 所属的.site-header {
5137行左右,实在找不到你可以Ctrl+F查找嘛将其替换成
.header-user-avatar img {
display: none;/*移动端搜索关闭*/
}
i.iconfont.js-toggle-search.iconsearch {
display: none;/*移动端登录关闭*/
}
.site-header {/*移动端logo后背板高度*/
height: 65px;
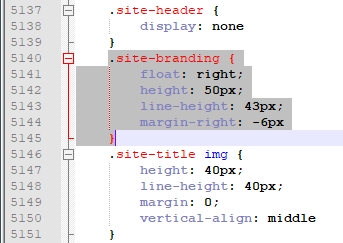
}然后将后面的.site-branding {

替换成 .site-branding {
float: right;
height: 50px;
line-height: 43px;
margin-right: -30px;/*移动端logo位置*/
margin-top: -10px;
}到这里我们css就修改完成了
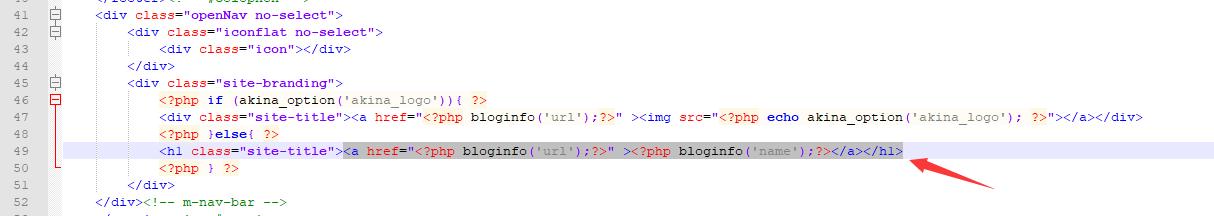
修改footer.php

之后保存就可以看到效果了
关于:版本Sakura v3.3.7版本 logo后挡板无法显示问题
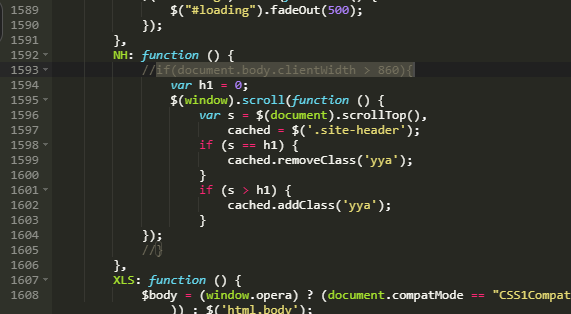
修改 Sakura(主题目录)/js/sakura-app.js

if(document.body.clientWidth > 860){将其注释即可(不要忘记吧后面的括号也给注释掉)2.移动端社交区块启用
我总感觉移动端主页部分总感觉空旷旷的,由于主题自适应直接把社交区块给禁用了,但是我们可以通过以下修改可以将其重新启用
首先我们来看看效果


修改前请在 wp后台—外观—sakura主题设置 请选择社交媒体独立成行
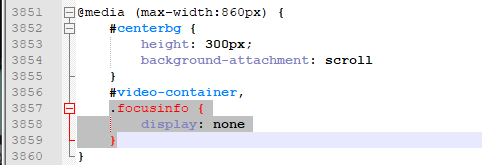
修改style.css

@media (max-width:860px) { 所属.focusinfo将其替换为
.loadvideo{
display: none/*移动端主页视频禁用*/
}版本Sakura v3.3.6修改示例
然后我们在style.css 文件的最后加上
/*移动端社交部分*/
@media (max-width:860px) {
.focusinfo .header-tou img {/*头像禁用*/
display: none
}
.center-text {/*文字禁用*/
display: none
}
.header-info{/*一言禁用*/
display: none
}
.focusinfo img {/*社交图标*/
width: 35px;
height: 35px;
padding: 5px;
border-radius: 100%;
margin-top: 70px;
}
}保存就可以看到效果了
版本Sakura v3.3.7修改示例
注意:以下并不包含头像的自定义,如需修改请参考下文进行修改
Sakura v3.3.7开启全屏显示
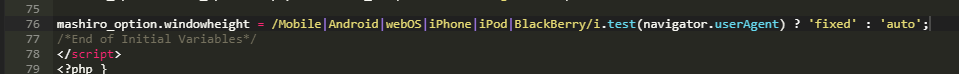
修改Sakura(主题目录)/inc/swicher.php

mashiro_option.windowheight =修改为
mashiro_option.windowheight = 'auto';保存即可开启全屏模式
开启全部模块
在新版我们开启全屏显示就会发现没有之前那么挤了,可用空间也多了起来,所以我们可以加入更多原本只有电脑端才能体验到的模块,把他填加到移动端,从而可以更丰富的移动端使用体验
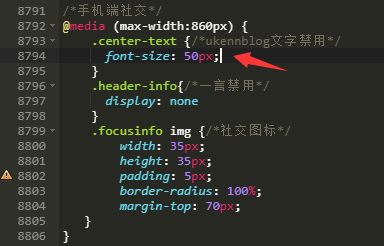
/*手机端社交*/
@media (max-width:860px) {
.center-text {/*移动端文字*/
font-size: 50px;
}
.header-info{/*移动端一言*/
overflow: hidden;
text-overflow: ellipsis;/*防溢出*/
white-space: nowrap;/*防溢出*/
}
}我的最终效果

PS:启用除社交图标的其他部分
由于移动端屏幕较小,能呈现效果的部分寸土寸金,全部加上去感觉会有点挤导致效果不好所以我就只启用了社交图标部分,当然你喜欢你也可以自行启用,下面说说我是如何自定义启用的
其实你观察上面可以发现禁用全是下面全出现了display: none
没错display属性是指定是否/如何显示元素
所以你把他删了就可以解除禁用了
下面拿社交部分文字部分作为示例

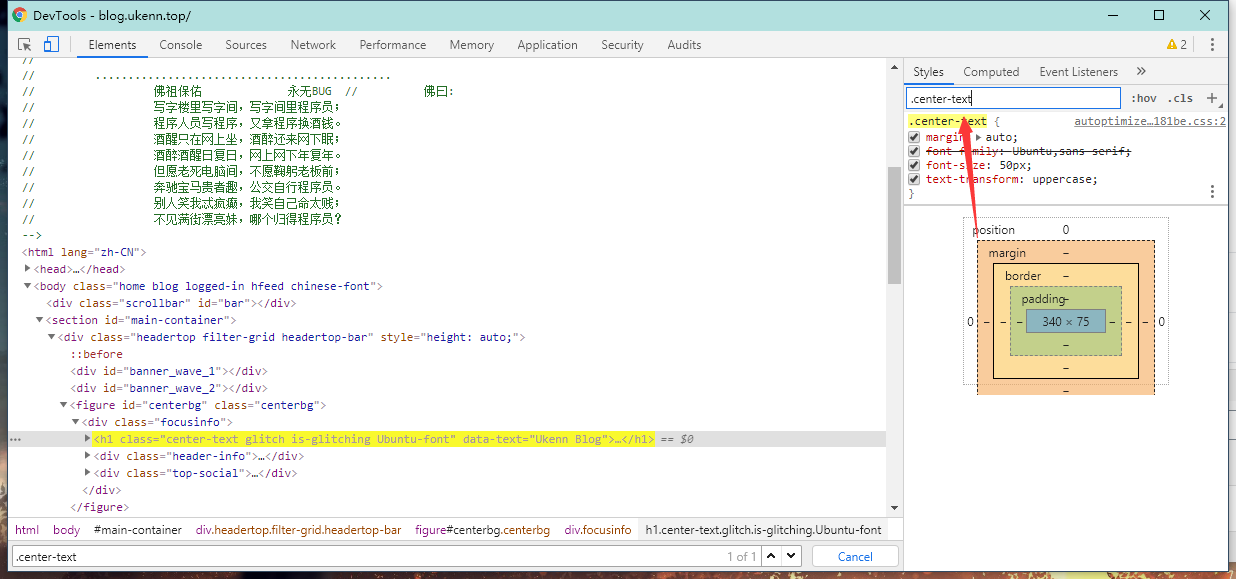
删除 文字部分的display: none 我们可以看到这字非常的大,原因是因为我们还没有自定义适配移动端的css,所以它目前使用的还是适配PC端的css
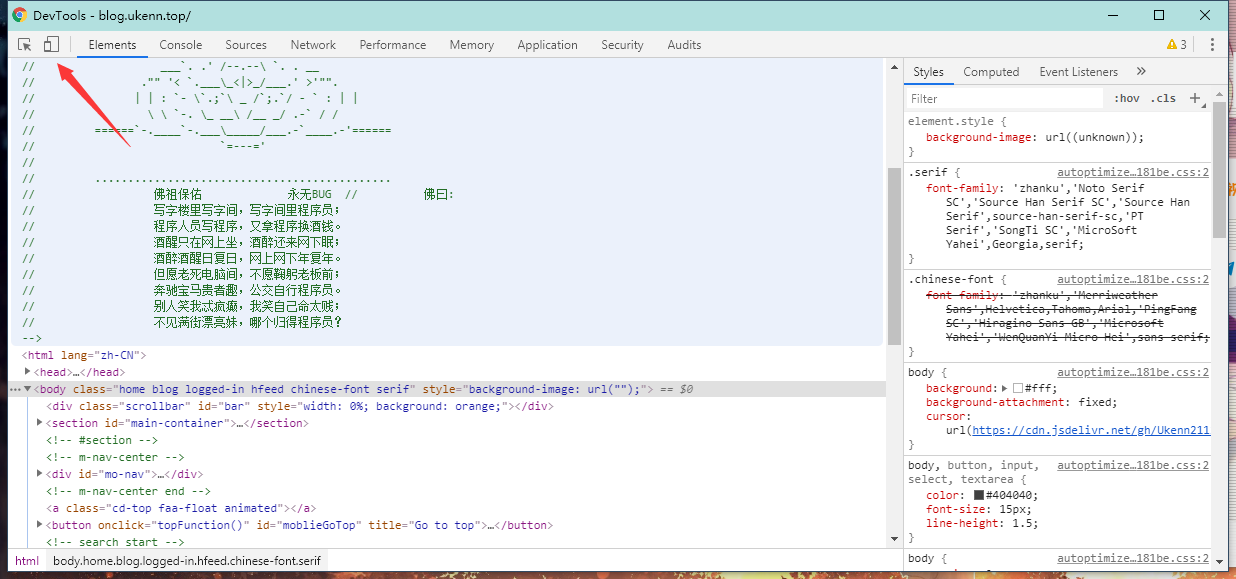
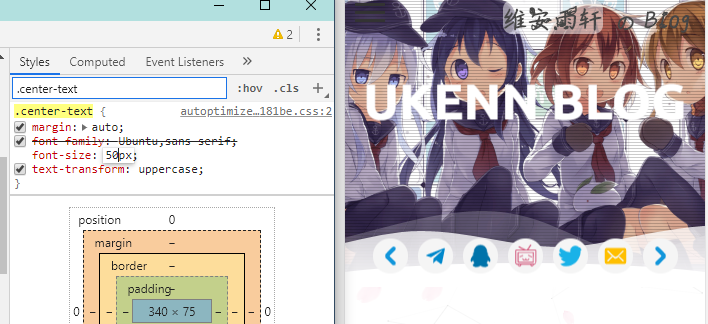
首先我们在PC端打开我们的网页,按F12 打开 开发者工具 (这里我使用的是Chrome浏览器)

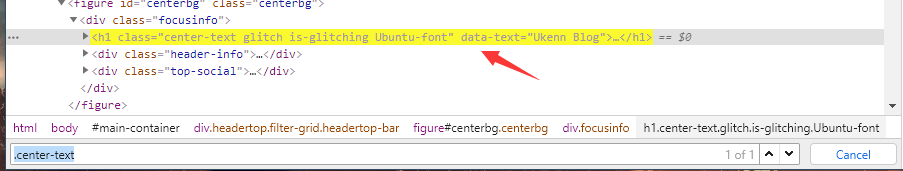
F5刷新一下页面然后使用 Ctrl+F查找.center-text


.center-text 

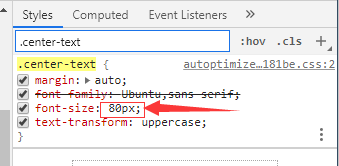
然后我们回到style.css

到了这里我相信你也大概知道如何自定义了
当然你想加入其它属性(比如说文字上/下移动)你可以查看css属性教程查找相应属性代码加上去就可以了这里我就不再细讲了,感谢你能看到这里。喜欢的话欢迎在下面留言哦~~









