转载自 老蘑菇 & Sakura主题页面模版及样式美化 Sakura主题美化第六弹
喜欢本文章还请去原作者博客里浏览留言,在此再次感谢 老蘑菇 大佬!
1. 全站字体替换
中文字体包挺大的,加载比较慢,不太推荐修改,本站用的是站酷快乐体
先选择一个你喜欢的字体下载他的TTF字体包(超过3M的我不建议你用它),用字客网转下格式(eot、woff、ttf、svg)
然后按如下CSS引用你的字体包,放到主题根目录的 style.css 文件里
/* 全站字体样式 8262、8285、8290行+'zhanku', | 7881行+font-family: Noto Serif SC;*/
@font-face {
font-family: "zhanku";
src: url("https://cdn.jsdelivr.net/gh/Fog-Forest/[email protected]/Sakura/fonts/zhanku/zhanku.eot"); /* IE9 */
src: url("https://cdn.jsdelivr.net/gh/Fog-Forest/[email protected]/Sakura/fonts/zhanku/zhanku.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("https://cdn.jsdelivr.net/gh/Fog-Forest/[email protected]/Sakura/fonts/zhanku/zhanku.woff") format("woff"), /* chrome、firefox */
url("https://cdn.jsdelivr.net/gh/Fog-Forest/[email protected]/Sakura/fonts/zhanku/zhanku.ttf") format("truetype"), /* chrome、firefox、opera、Safari, Android, iOS 4.2+ */
url("https://cdn.jsdelivr.net/gh/Fog-Forest/[email protected]/Sakura/fonts/zhanku/zhanku.svg#zhanku") format("svg"); /* iOS 4.1- */
font-style: normal;
font-weight: normal;
} 最后主题根目录的 style.css 文件,大概第7881行、8262行、8285行、8290行,在前面加入你的字体,如下
/*L7881*/
.top-feature-row {
width: 100%;
height: auto;
font-family: Noto Serif SC;/*这边用原来字体主要是怕聚焦图错位*/
margin-top: 55px
}
/*L8262移动端字体*/
.chinese-font {
font-family: 'zhanku', 'Merriweather Sans', Helvetica, Tahoma, Arial, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft Yahei', 'WenQuanYi Micro Hei', sans-serif
}
/*L8285*/
.serif {
font-family: 'zhanku', 'Noto Serif SC', 'Source Han Serif SC', 'Source Han Serif', source-han-serif-sc, 'PT Serif', 'SongTi SC', 'MicroSoft Yahei', Georgia, serif
}
/*L8290移动端字体*/
@media (max-width:860px) {
.serif {
font-family: 'zhanku', 'Merriweather Sans', Helvetica, Tahoma, Arial, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft Yahei', 'WenQuanYi Micro Hei', sans-serif
}
}2. 菜单栏居中显示
从白猫那扒过来的
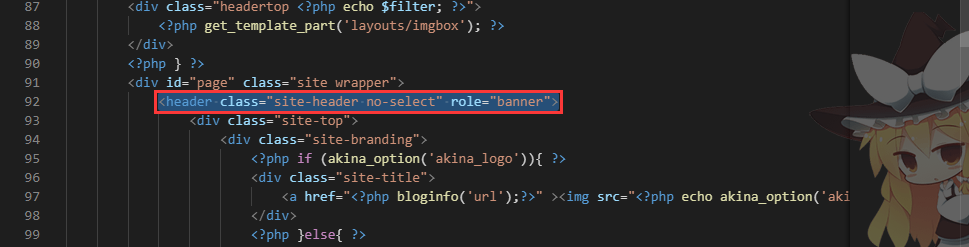
修改Sakura主题目录的 header.php 文件内的结构
(点击图片可放大)

<header class="site-header no-select" role="banner"> 替换成<?php if (is_front_page()){ ?><!--判断是否为首页-->
<header class="site-header no-select is-homepage" role="banner">
<?php }else{ ?>
<header class="site-header no-select" role="banner">
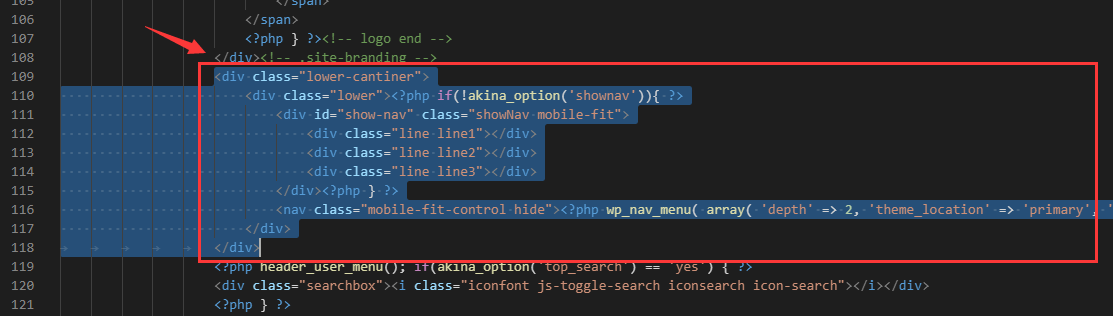
<?php } ?>然后 (点击图片可放大)

</div><!-- .site-branding --> 在其下面加入<div class="lower-cantiner">
<div class="lower"><?php if(!akina_option('shownav')){ ?>
<div id="show-nav" class="showNav mobile-fit">
<div class="line line1"></div>
<div class="line line2"></div>
<div class="line line3"></div>
</div><?php } ?>
<nav class="mobile-fit-control hide"><?php wp_nav_menu( array( 'depth' => 2, 'theme_location' => 'primary', 'container' => false ) ); ?></nav><!-- #site-navigation -->
</div>
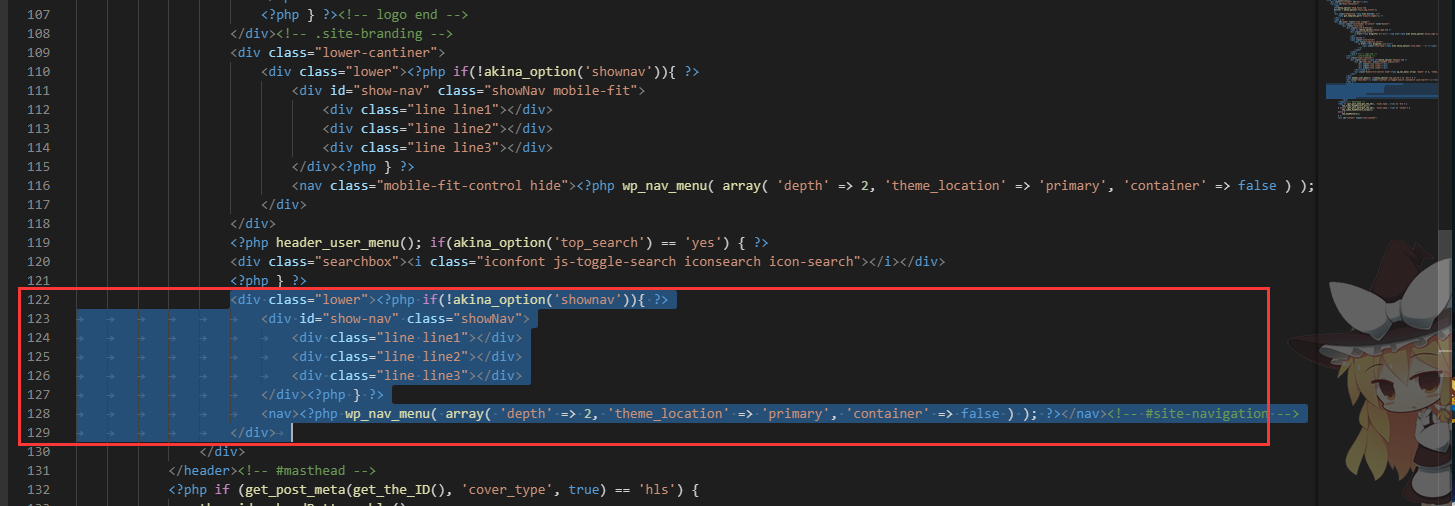
</div>最后(点击图片可放大)

删除/注释掉 修改Sakura主题目录的 style.css
修改前记得在 WP后台-外观-主题设置-CDN-开启本地调用主题 js、css 文件 选项哦~
增加如下CSS(标记为修改的需要自己Ctrl+F找到该属性修改下)
/* 菜单栏居中 */
.site-header.is-homepage .lower-cantiner {
display: none;
}
.site-header.is-homepage.yya .lower-cantiner {
display: block;
}
.site-header:hover.is-homepage .lower-cantiner {
display: block;
}
.site-top .lower-cantiner {
position: absolute;
left: 50%;
min-width: 758.4px;
pointer-events: none;
}
#show-nav.mobile-fit {
position: fixed !important;
right: 120px;
opacity: 0;
pointer-events: none;
}
/*此属性需要修改*/
.site-top .lower {
position: relative;
display: inline-block;
margin: 15px 0 0 10px;
font-size: 16px;
left: -50%;
pointer-events: auto !important;
}
/*此属性需要修改*/
@media(max-width:1200px) {
.site-top .lower nav{
/*right: calc(-150px - 100%);这行注释适配IPadPro*/
position: absolute;
float: right;
animation: searchbox .2s;
min-width: 860px;
z-index: -1
}
.site-top .lower nav.navbar {
right: calc(-50px - 100%);
}
.site-top .lower nav.navbar ul {
background: #fff;
}
}
最后在后台主题设置中打开展开导航菜单
注意*这是一则由 Google AdSense 自动推荐的广告,不代表本站立场









