本文
承接上文 Sakura主题美化系列(九)给网站添加特效(其一)给标题添加动画横线部分“灵感”( 来自于Spirit
>>给文字标题添加css动画
首先我们来看看效果


虽然说这部分感知度不强但是加上无疑可以提升用户效果(笑)主要是想水一篇
1.给文章标题添加CSS动画横线
修改 theme_plus.php
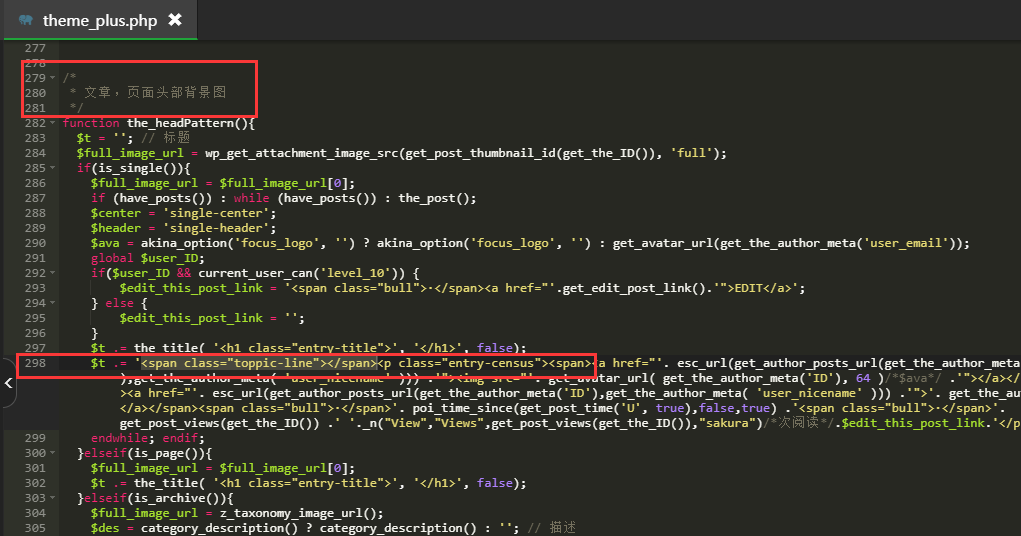
编辑主题目录/inc/theme_plus.php 找到如下部分

在<p class="entry-census"><span>前添加如下代码
<span class="toppic-line"></span>编辑完成保存退出即可
PS;这部分我真的是找了一天在哪里加,尤其对我这种php小白来说真的是太难了,如果这个对你有帮助就请在下方多多留言吧
添加自定义CSS
将添加到主题设置里头的自定义 CSS 样式就好啦~我是不建议 CSS 样式也修改源码,毕竟有缓存,刷新还不显示比较麻烦。
/*标题横线动画*/
.single-center header.single-header .toppic-line{position:relative;bottom:0;left:0;display:block;width:100%;height:2px;background-color:#fff;animation:lineWidth 2.5s;animation-fill-mode:forwards;}
@keyframes lineWidth{0%{width:0;}
100%{width:100%;}
}2.给标题文字添加CSS动画
这部分比较简单直接添加自定义css即可
添加自定义CSS
/*标题动画*/
.entry-title {
-moz-animation: fadeInUp 2s;
-webkit-animation:fadeInUp 2s;
animation: fadeInUp 2s;
}
@-moz-keyframes fadeInUp {
0% {
-moz-transform: translateY(200%);
transform: translateY(200%);
opacity: 0
}
50% {
-moz-transform: translateY(200%);
transform: translateY(200%);
opacity: 0
}
100% {
-moz-transform: translateY(0%);
transform: translateY(0%);
opacity: 1
}
}
@-webkit-keyframes fadeInUp {
0% {
-webkit-transform: translateY(200%);
transform: translateY(200%);
opacity: 0
}
50% {
-webkit-transform: translateY(200%);
transform: translateY(200%);
opacity: 0
}
100% {
-webkit-transform: translateY(0%);
transform: translateY(0%);
opacity: 1
}
}
@keyframes fadeInUp {
0% {
-moz-transform: translateY(200%);
-ms-transform: translateY(200%);
-webkit-transform: translateY(200%);
transform: translateY(200%);
opacity: 0
}
50% {
-moz-transform: translateY(200%);
-ms-transform: translateY(200%);
-webkit-transform: translateY(200%);
transform: translateY(200%);
opacity: 0
}
100% {
-moz-transform: translateY(0%);
-ms-transform: translateY(0%);
-webkit-transform: translateY(0%);
transform: translateY(0%);
opacity: 1
}
}编辑完成保存退出即可
注意*这是一则由 Google AdSense 自动推荐的广告,不代表本站立场









