前言
有些教程和方法可能由于“年久失修”,就失效了。我们一两年前写的文章,可能到现在已经没有用了。所以我就想给这些可能失效的旧文章添加一个“可能已失效”的小提示。这样也是对读者的一种负责。
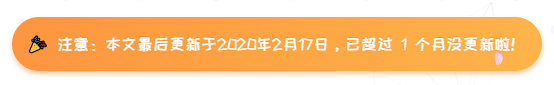
首先来看看效果

1. function.php 添加代码
将下面代码添加到主题目录下载的 function.php 最后即可。有几种插入位置。
位置一:文章顶部
//添加老文章提示信息位于顶部
function old_content_message($content) {
$modified = get_the_modified_time('U');
$current = current_time('timestamp');
$diffTime = ($current - $modified) / (60 * 60 * 24);
if ($diffTime > 366) {
$content = '<div class="warn">本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 1 年没更新!内容可能已失效,请自行测试,失效请评论区反馈,谢谢啦~</div>'.$content;
}
return $content;
}
add_filter('the_content', 'old_content_message');
位置二:文章底部
//添加老文章提示信息 位于底部
function old_content_message($content) {
$modified = get_the_modified_time('U');
$current = current_time('timestamp');
$diffTime = ($current - $modified) / (60 * 60 * 24);
if ($diffTime > 365) {
$content = $content.'<div class="warn">本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 1 年没更新!内容可能已失效,请自行测试,失效请评论区反馈,谢谢啦~</div>';
}
return $content;
}
add_filter('the_content', 'old_content_message');
指定文章分类显示
有时候我们只想让部分文章分类显示,或者排查某些分类文章显示提示信息,那么可以将第6行代码添加判断条件即可,如下:
if($diffTime > 365 && in_category(3) ){多个分类的话用数组形式添加,如让ID为8、9、10的分类文章显示提示信息,则修改第六行为 、
if($diffTime > 365 && in_category(array(3,2,1)) ){如果想排除某些分类,在in_category前添加半角“!”(英文感叹号),如
if($diffTime > 365 && !in_category(array(8,9,10)) ){ 另外,如果你想修改时间的话,可以修改第六行。第五行60*60*24是将计时单位(秒)转化成(天),第六行>365即最后修改时间大于一年的文章将会出现提示,可以根据需求修改。比如博主打算每个月都更新一次提醒,就变成已超过 1 个月没更新,已超过 2 个月没更新.... 依次类推。
按每个月提醒文章过时提示信息
代码如下:
//每个月提醒文章过时提示信息
function old_content_message($content) {
$modified = get_the_modified_time('U');
$current = current_time('timestamp');
$diffTime = ($current - $modified) / (60 * 60 * 24);
if ($diffTime > 30 && $diffTime <= 60) {
$content = '<div class="warn">本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 1 个月没更新!</div>'.$content;
} elseif ($diffTime > 60 && $diffTime <= 90) {
$content = '<div class="warn">本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 2 个月没更新!</div>'.$content;
} elseif ($diffTime > 90 && $diffTime <= 120) {
$content = '<div class="warn">本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 3 个月没更新!</div>'.$content;
} elseif ($diffTime > 120 && $diffTime <= 150) {
$content = '<div class="warn">本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 4 个月没更新!</div>'.$content;
} elseif ($diffTime > 150 && $diffTime <= 181) {
$content = '<div class="warn">本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 5 个月没更新!</div>'.$content;
} elseif ($diffTime > 181 && $diffTime <= 212) {
$content = '<div class="warn">本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 6 个月没更新!</div>'.$content;
} elseif ($diffTime > 212 && $diffTime <= 243) {
$content = '<div class="warn">本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 7 个月没更新!</div>'.$content;
} elseif ($diffTime > 212 && $diffTime <= 243) {
$content = '<div class="warn">本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 8 个月没更新!</div>'.$content;
} elseif ($diffTime > 243 && $diffTime <= 274) {
$content = '<div class="warn">本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 9 个月没更新!</div>'.$content;
} elseif ($diffTime > 274 && $diffTime <= 305) {
$content = '<div class="warn">本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 10 个月没更新!</div>'.$content;
} elseif ($diffTime > 305 && $diffTime <= 335) {
$content = '<div class="warn">本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 11 个月没更新!</div>'.$content;
} elseif ($diffTime > 335 && $diffTime <= 365) {
$content = '<div class="warn">本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 12 个月没更新!内容可能已失效,请自行测试,失效请评论区反馈,谢谢啦~</div>'.$content;
} elseif ($diffTime > 365) {
$content = '<div class="warn">本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 1 年没更新!内容可能已失效,请自行测试,失效请评论区反馈,谢谢啦~</div>'.$content;
}
return $content;
}
add_filter('the_content', 'old_content_message');
2.添加 CSS 样式
“长期无更新”提示已经添加,但是样式还是普通和正文一样的段落,于是我设计了提示样式。
/*文章长期未更新警告*/
.warn{
background: #ff953f;
background: -webkit-gradient(linear,left top,right top,from(#ff953f),to(#ffb449));
background: -webkit-linear-gradient(left,#ff953f,#ffb449);
background: linear-gradient(90deg,#ff953f,#ffb449);
text-shadow: 0 -1px #ff953f;
-webkit-box-shadow: 0 3px 5px rgba(255,154,73,.5);
box-shadow: 0 3px 5px rgba(255,154,73,.5);
display: inline-block;
color: #fff;
font-size: 16px;
padding: 15px;
border-radius: 100px;
}
.warn:before {
content: " ? 注意:";
}
把这个样式添加到主题设置里头的自定义 CSS 样式就好啦~我是不建议 CSS 样式也修改源码,毕竟有缓存,刷新还不显示比较麻烦。
注意*这是一则由 Google AdSense 自动推荐的广告,不代表本站立场









